Program Adobe After Effect pada dasarnya adalah program animasi 2D, namun bisa juga mengaplikasikan animasi 3D, namun tentunya agak berbeda dengan aplikasi 3D seperti Maya, 3DMax, Ulead cool 3D dll, karena dalam program Adobe After Effect sebenarnya merupakan animasi yang bersumber dari file 2D yang dianimasikan sebagai file 3D (mudah-an anda tidak bingung dengan penjelasannya)Selanjutnya kita juga bisa membuat Animasi cahaya bias putih (atau warna lain nya) yang bergerak di permukaan object seperti gambar di atas, tehnik ini sering dipakai dalam iklan – iklan televisi, bisa diterapkan di object gambar atau tulisan caranya sama saja. Berikut ini saya terangkan tutorialnya :
1. Sebaiknya anda menggunakan mouse yang memiliki scroll karena proses pengerjaan membutuhkan scroll untuk mempercepat zoom in dan zoom out pada layar preview)
2. Persiapkan dua buah file untuk latihan, satu yang berformat portable ukuran 768 x 576 beri nama Logo (lihat artikel tentang menghilangkan bayangan putih hasil ekspor dari coreldraw di kategori coreldraw diblog ini) dan yang satu berformat JPG ukuran 768 x 576 beri nama latar, seperti gambar diatas, logo wafie production berformat Tiff (portabel) dan gambar latar dibawahnya berformat JPG
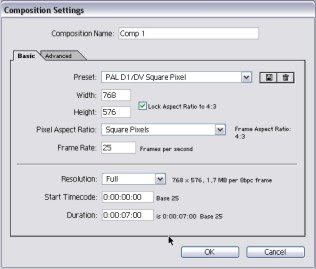
3. Lalu buka AAE dan lakukan setting dengan parameter seperti dibawah ini
4. Lalu import kedua file yang sudah disiapkan tadi, dan drag and drop ketimeline (gambar logo terlebih dahulu diikuti gambar latar dibawahnya)
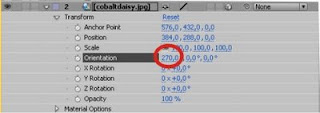
5. Lalu centang gambar kubus kedua file di timeline (lingkaran gambar dibawah)
6. Klik panah di timeline pada file latar.jpg, lalu klik lagi panah transform, lalu pada orientation buat pada lingkaran merah menjadi 270 (gambar dibawah)
7. Lalu pada window preview klik, tahan dan geser kebawah sumbu Z, yaitu panah yang berwarna biru (Gambar dibawah)
8. Lalu pada menu bar layer - new - camera di OK saja langsung, layer ketiga akan bertambah di timeline dengan icon camera,
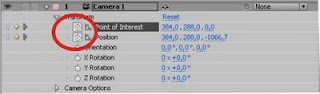
9. Klik panah layer camera ditimeline, lalu klik lagi panah transform, lalu buat keyframe (klik gambar stopwatch/jam) pada point of interest dan position, navigation control di timeline berada pada posisi detik ke 0:00:00:00 (Gambar dibawah)
10. Lalu alihkan navigation control ke detik ke 7 (0:00:07:00) atau geser kekanan saja sampai mentok
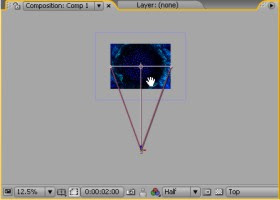
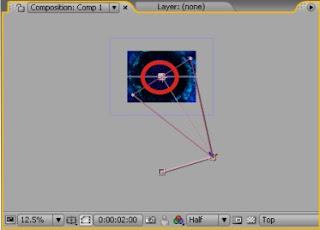
11. Pada window composition klik tombol active camera lalu klik lagi tulisan Top, gambar logo akan menghilang dilayar preview
12. Perkecil layar preview dengan menscroll mouse kebelakang kira kira hingga mencapai ukuran seperti dibawah ini hingga terlihat gambar 3 buah panah merah, biru dan hijau, untuk menggeser layar preview keatas, tekan spasi tahan, arahkan kursor kelayar preview hingga muncul gambar tangan lalu seret keatas (gambar dibawah)
13. Geser kekanan sumbu X (panah merah), dan geser keatas sumbu Z (panah biru), lalu pada point of interest (lingkaran gambar dibawah) letakkan pada pertengahan gambar logo seperti contoh gambar dibawah.
14. Kembalikan layar preview dengan mengklik tombol top tadi lalu klik lagi tombol active camera, perbesar preview dengan menscroll mouse kedepan.
15 lalu preview hasilnya dengan menekan tombol ram preview di time controls
Selain itu kita bisa juga menambahkan efek bias cahaya pada tulisan,yuk kita lihat langkah-langkahnya lagi:
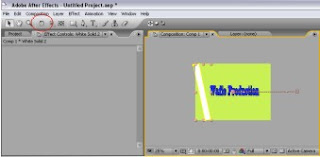
1. Buat sebuah object tulisan langsung di AAE seperti gambar di atas (lihat tutorial Cara membuat titling dengan Adobe After Effects 7.0 (AAE)
Lalu Pada menu bar layer – new – solid pilih color warna putih, akan ada tambahan object di timeline
3. Lalu pada menu bar dalam keadaan layer teratas terpilih, layer – mask – new mask
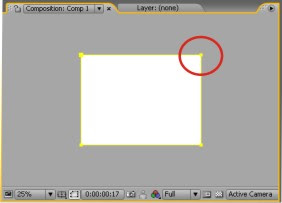
4. Perkecil layar preview menjadi 25% dengan mendorong mouse scroll ke belakang, seperti gambar di bawah, lalu doble klik titik di lingkaran
5. lalu bentuk dan posisikan mask seperti gambar di bawah ini, untuk memiringkannya gunakan tool pada lingkaran merah
6. Lalu di timeline klik icon segitiga (panah) Mask – mask – mask feather : 50
7. Lalu klik icon segitiga transform klik gambar jam di position untuk membuat keyframe pertama
8. Lalu geser navigation kontrol kearah kanan dan geser mask ke kanan langsung di layar preview seperti posisi gambar di bawah, akan tercipta keyframe kedua
9. Lalu klik lagi icon segitiga mask (white solid1) di timeline untuk memperkecil bidang kerja di timeline, seleksi object tulisan di bawahnya (di tandai dengan highligth abu – abu)
10. Lalu control C lalu control V untuk meng copy object tulisan, Geser ke posisi paling atas object hasil copy tadi di timeline, drag keatas seperti gambar dibawah
11. Lalu seleksi lagi object mask (white solid1) di timeline, lalu pada menu bar layer – track mate – alpha mate
12. Coba preview hasilnya dengan menekan spasi atau atau tombol ram preview
"selamat mencoba,.^_^'
skip to main |
skip to sidebar

Lirik Lagu The Potters – President Cinta dipersembahkan oleh Lirik Lagu Indonesia Terbaru

^_^,.

nidy shop
toko nidy
apa pendapat anda?
informasi
nidy
Our Blogger Templates Web Design
About This Blog
Total Tayangan Halaman
You can replace this text by going to "Layout" and then "Page Elements" section. Edit " About "
flash
create by nidy
lirik
arjuna pasti kalah
bila ku angkat bicara
khalil gilbran tertunduk malu
bila ku tuai lagu
dewi shinta terpesona
madonna tergila-gila
dewa khayalan turun ke dunia
bila ku angkat bicara
* tanya bulan, tanya bintang
siapa aku wanita pasti tahu
tanya bulan, tanya bintang
siapa aku, aku presiden cinta
** ku bisa saja membuatmu gila
sekali ku berkata arjuna pasti kalah
ooo arjuna kalah tampannya
karna aku adalah hei presiden cinta
repeat *
repeat ** [2x]
karna aku adalah hei presiden cinta
karna aku adalah hei presiden cinta
karna aku adalah sang presiden cinta
Lirik Lagu The Potters – President Cinta dipersembahkan oleh Lirik Lagu Indonesia Terbaru
Diberdayakan oleh Blogger.
Web Design

- Nidia sari
- Aq cewe' yg ga suka bicara to the point, bwt aq qt ga prlu lngsng mngutarakan kehendak qt dlw tnpa basa basi...coba pikirin kAlo org ntu ga mw menuhin keinginan qt..klo uda g2 khan qt yg kecewa & so pasti malu bgt dech,,,aq jga ga ska bila ngedengar kata "TIDAK",,,tapi aq jga sulit bgt bwt ngatain "Ga'" ma org laen wlaupn aq yg bakalan susahh...hehehe
Pengikut
Nidia poenya © 2010 Design by Free WordPress Themes | Bloggerized by Lasantha - Premium Blogger Themes
Powered by Blogger | Printable Coupons




0 komentar:
Posting Komentar